max mega menu examples|How to Add a Stunning Mega Menu to Your WordPress Site : Bacolod Here, we've put together 10 examples of mega menus in action from popular WordPress themes, plus a tutorial on how to add mega menus to websites. About the Boeing 777-300ER. We added the Boeing 777-300ER, a lengthier version of the 777-200ER, to our fleet in 2008. This “triple seven” can accelerate from 0 to 96 km/h in just 6 seconds, due to its twin-jet engines that equal 175,000 horsepower. That’s why they are listed as the most powerful jet engines in the Guinness Book of Records.

max mega menu examples,Learn how to create a mega menu for your web design with these 10 examples from various sites. See how mega menus enhance user experience with organized, intuitive navigation and multiple levels of information.
If you are looking for the best WordPress mega menu plugin to either implement on your site or get inspired for reproducing it on your WordPress site, Hopefully, these WordPress Mega Menu examples will .Add interactive elements. Organise your site content by adding images, icons, maps or any other WordPress widget to your navigation. Use with your existing theme. Automatically replace your existing theme menu, or . With over 300,000 active installations to date, Max Mega Menu is the leading mega menu plugin from the WordPress plugin directory and the go-to for many . Here, we've put together 10 examples of mega menus in action from popular WordPress themes, plus a tutorial on how to add mega menus to websites.
A Mega Menu is the name given to a large panel of content which is displayed below a menu item when the user clicks or hovers over the menu item. Mega Menus can contain sub menu items and Widgets. Each item .In this post, we’ll take a look at examples of WordPress sites that using mega menus, why they are worth exploring as an option if you run a large website, and plugins to help you implement mega menus. Max Mega Menu is a complete menu management WordPress plugin that helps you turn your existing menu into a user-friendly and touch-ready mega menu. .
Description. Installation. Changelog. FAQs. Max Mega Menu will automatically convert your existing menu into a mega menu. You can then add any . Cependant, vous pouvez également ajouter des blocs de contenu, des curseurs, des images, des icônes, des vidéos, etc. au méga menu moderne. Dans ce blog, nous allons vous montrer 10 exemples .
Using Max Mega Menu Pro it is possible to make your menus stick to the top of the page as. Tabbed Mega Menus How to set up a Tabbed Mega Menu Menu Structure The menu structure defines the tabs which are visible in. WooCommerce In this guide we’ll bring together many of the options available within Max Mega Menu to display a .Menu Styling. Under Mega Menu > Menu Themes you’ll find a theme editor which allows you to edit the appearance of your menus. Max Mega Menu has one built in theme (Default) but you can create your own themes. .
Max Mega Menu is a complete menu management plugin, perfect for taking control of your existing menu and turning it into a user-friendly, accessible and touch ready menu with just a few clicks. Max Mega Menu - Free WordPress Mega Menu Plugin. Watch on. Documentation & Demo: https://www.megamenu.com.Take a look at our shop pages and example home pages. View WooCommerce site Shop Pages. Shop; Product; Category; Cart; Checkout; My Account; Shop Homepages. Homepage 14; Homepage 17; Homepage 19; Homepage 20; . Intensity is built to work perfectly with Max Mega Menu, a free plugin for creating mega menus. Find out more .
10 Best mega menu examples in 2024. Here is a list of mega menu examples from some leading brands, which has gained huge profit from the mega menu efficiency. #1 Moosejaw. Moosejaw.com is an online brick-and-mortar merchant specializing in outdoor casual wear, rock climbing, snowboarding, hiking, and camping gear.Icon Position. By default icons are displayed on the left hand side of the menu item text. Use this option to change the position of the icon relative to the text. If you set the icon position to “Top”, make sure the menu is tall enough to accommodate the icon and text. The menu height can be adjusted under Mega Menu > Menu Themes > Menu Bar.
Mobile Menu Effect (Off Canvas or Standard) With Max Mega Menu you can choose the type of mobile menu to use. By default the menu will drop down below the toggle bar when the toggle bar is clicked, but you can also choose an “off canvas” style where the mobile menu will slide in from the left or right hand side of the page. To change the . Price: $6. High Resolution: No. Files Included: JavaScript JS, HTML, CSS. TAKO is a mega menu with a 3 multi-level submenu and a clean minimal design. The menu has lots of items with multiple functions, including menu items for user registration forms, login forms, an image gallery, videos, a contact form, and much more.
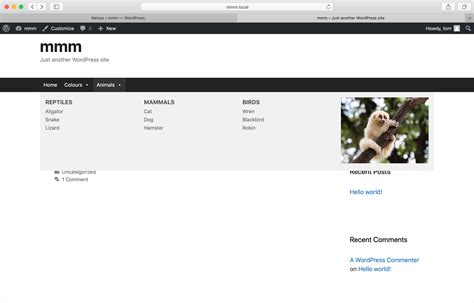
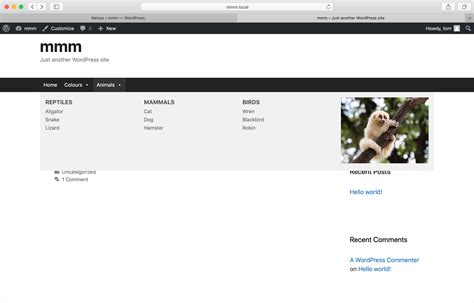
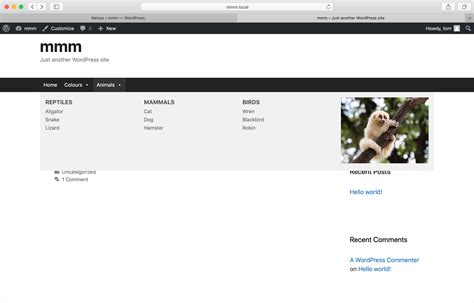
max mega menu examples How to Add a Stunning Mega Menu to Your WordPress SiteTo access the plugin’s options for menus, hover over a menu item and select Mega Menu. To add images, use an Image widget – a new feature in WordPress 4.8. A Max Mega Menu image widget. And here’s what it looks like on the front-end of my test website: Max Mega Menu with image on the front end.
For desktop devices, you can also enable displaying mega menu on hover . Also, if you want to support our friends from TW Elements you can also check out the Mega Menu documentation. Responsive Mega Menu built with Bootstrap 5. Examples of megamenu dropdown on click or hover. Templates with grid, images, links, lists, vertical menu and . In this video, I’ll show you how to create a mega menu in elementor using the Max Mega Menu plugin.We’ll create a full width mega menu, a boxed mega menu and.How to Add a Stunning Mega Menu to Your WordPress SiteThis example shows the mega menu with a multi-column layout. It includes images, headers, icons, links, HTML elements, and separators. The “Biographies & Memoirs” item has sub-items. Move the mouse pointer .
The menu structure defines the tabs which are visible in the mega menu. It is possible to use the Mega Menu builder to design the content of each tab. This menu structure creates a tabbed mega menu: Displaying Widgets inside a tab. In our example, we are showing 3 image widgets within the “Widgets” tab. Clicking the blue Mega Menu button .

A mega menu is a menu type that displays several different categories in a large multi-column format that eliminates the need to scroll. You will generally find mega menus on the web page header, but like other styles of menus, they can appear on the sidebar or footer. When users click or hover on a main menu, a panel unfolds and expands .
max mega menu examples There will be an option within the mega menu to do it or there will be some style that can be modified? Updated post: This is the CSS solution: border-right: 0px solid #ACC1D6; border-left: 3px solid #acc1d6; border-top-left-radius: 0px; border-bottom-left-radius: 0px; border-radius:12px; width:45%;

Mega menus are a growing trend in web design (see Mega Menus: The Next Design Trend from Sitepoint). For sites that involve a lot of pages and/or products, a mega menu may be able to improve navigation and usability. In this post we'll look at 25 examples of mega menus in action. Many of those featured in this post are from e .
Responsive Mega Menu (Full-width dropdown menu in navbar) Hover over the "Dropdown" link to see the mega menu. Tip: Go to our CSS Dropdowns Tutorial to learn more about dropdowns. Tip: Go to our Clickable Dropdowns to learn more about clickable dropdowns.
max mega menu examples|How to Add a Stunning Mega Menu to Your WordPress Site
PH0 · Mega Menus
PH1 · Max Mega Menu – WordPress plugin
PH2 · Max Mega Menu Plugin — WordPress.com
PH3 · Max Mega Menu
PH4 · How to Add a Stunning Mega Menu to Your WordPress Site
PH5 · 15 WordPress Mega Menu Examples
PH6 · 10 mega menu examples to inspire your design
PH7 · 10 Best WordPress Mega Menu Plugins for Better Site
PH8 · 10 Best Mega Menu Examples in WordPress Themes